ドウゲンノブタケ
「天国大魔境」について語りたいことがたくさんあります。
- #ディレクション
- #Webデザイン
- #コーディング
- #グラフィックデザイン
- #写真撮影

Post - 2021.04.02
こんにちは!ガハクのドウゲンです!
シン・エヴァンゲリオン見ました?僕は見ました!
坂本真綾さんが大好きなので、真希波が「ゲンドウくん」って言う度にドキドキしました。
みなさん、ブラウザって何使っていますか?
僕はGoogle大好きおじさんなので、PCでもSPでもGoogle Chromeばかりです。
スマホもGoogle Pixel 3aです。
Google大好き!
Google Chromeは実はメモリを食いまくっているとか色々と言われていたりもしますが、それでもデベロッパーツールの使いやすさや、好きな拡張機能(アドオン)が色々あるせいもあってGoogle Chromeをメインブラウザとして使用しています。
そんなところで、今回はWeb制作時におすすめの拡張機能を5つ紹介させていただきます!
個人的に一番使っているアドオンです。
この機能をオンにしてGoogleで検索すると、検索結果を1年以内に更新したものに絞り込んでくれます。
技術的なものなど情報の移り変わりが激しい分野のものを調べる時に重宝しています。
サイト内の要素をクリックすると、様々な情報を調べることができます。
上記のように要素を調べるだけでなく、クラス名やページ全体で使われている配色なども調べることができます。
これまで、「ColorZilla」などを使っていましたが、「CSS Peeper」を知ってからはこればっかり使っています。
機能をオフにする度にページを再読み込みしてしまうのはちょっとストレスですが、それでもこの便利さはすごいです!

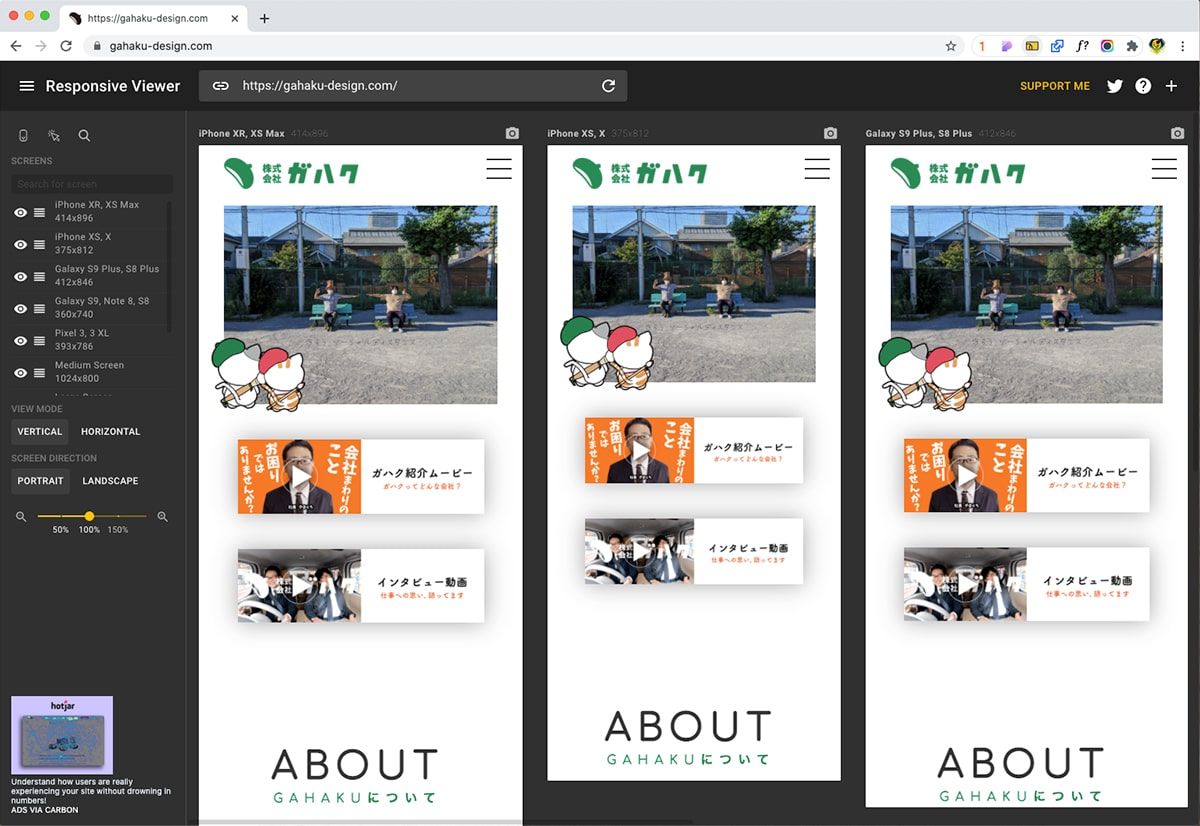
1つの画面で、様々なサイズのレスポンシブデザインを確認できます。
参考サイトを見ていて、PC、SPでのデザインの違い、コンテンツの並べ方など確認できます。
Chromeウェブストア [ Responsive Viewer ]

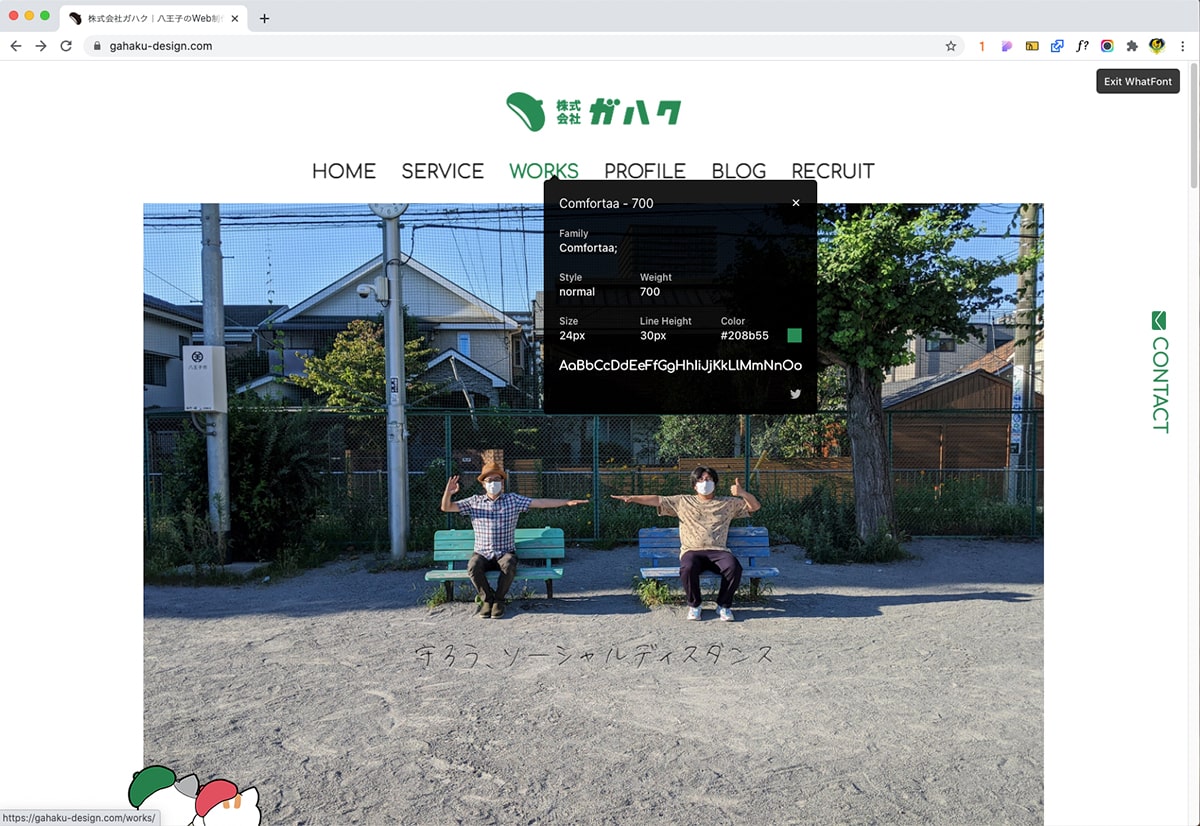
機能をオンにしてテキストをクリックすると、そこで使用されているフォントを調べることができます。
前述した「CSS Peeper」の方がフォント関連以外にも様々な情報が取得できて便利なのですが、「What Font」の軽さはやはり魅力で、こちらもやはり手放せていません。
ページのスクリーンショットを撮影できます。
表示されている部分のみや、選択範囲だけでなく、ページ全体も撮影できるのが便利です。
撮影したらそのまま、ペンツールなどで注釈を入れたりすることもできます。
Chromeウェブストア [ Awesome Screenshot ]
ほかにも、「Page Ruler」や「Link Checker」など使っているアドオンはいくつかありますが、今回は特におすすめな5つを紹介させていただきました。
ぜひ、快適なWeb制作ライフをお送りください。