ドウゲンノブタケ
「天国大魔境」について語りたいことがたくさんあります。
- #ディレクション
- #Webデザイン
- #コーディング
- #グラフィックデザイン
- #写真撮影

Post - 2021.07.16
こんにちは。ガハクのドウゲンです!
みなさん、デザイン作業する時、何のアプリを使用していますか?
僕はWebデザインの時はPhotoshopでグラフィックの時はIllustratorという王道中の王道なのですが、「Adobe XDって便利そうだな」とずっと心の片隅に引っかかっていました……
本物のようなルック&フィールのデザインでストーリーを語ろう。ワイヤーフレーム、アニメーション、プロトタイプ、共同作業などの機能がすべてひとつのUI/UXデザインツールに統合されています。
公式サイト
上記文章や公式サイトを見てみると、確かにワイヤーフレームを作るにはすごく良さそうですが、デザインを作り込むには結局PhotoshopやIllustratorと併用する必要が多そうに思えます。
そういった点も含めて勉強していきます!!
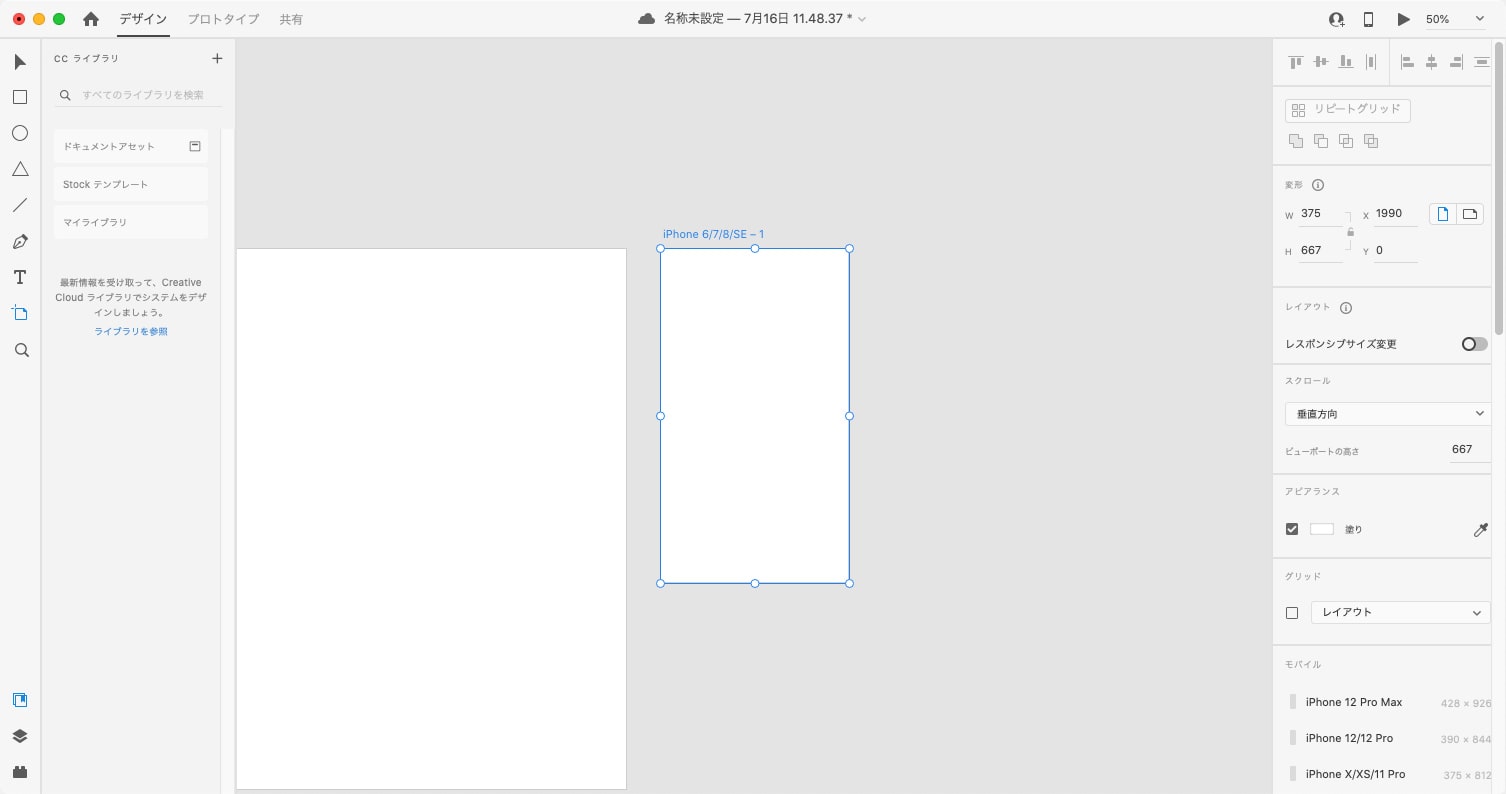
Adobe XDを起動するといきなりこの画面。

Photoshopの場合は新規作成にするにはもう1アクション必要だしさすがにWebに特化している感じですね。
しかし、特化しているせいかpx以外での設定ができません。
グラフィックデザイン等で使用することは難しそうです。

アイコンをクリックするとボードが作成されます。
個人的には画面が明るすぎて落ち着かないです。
もちろんボードの追加もできます。

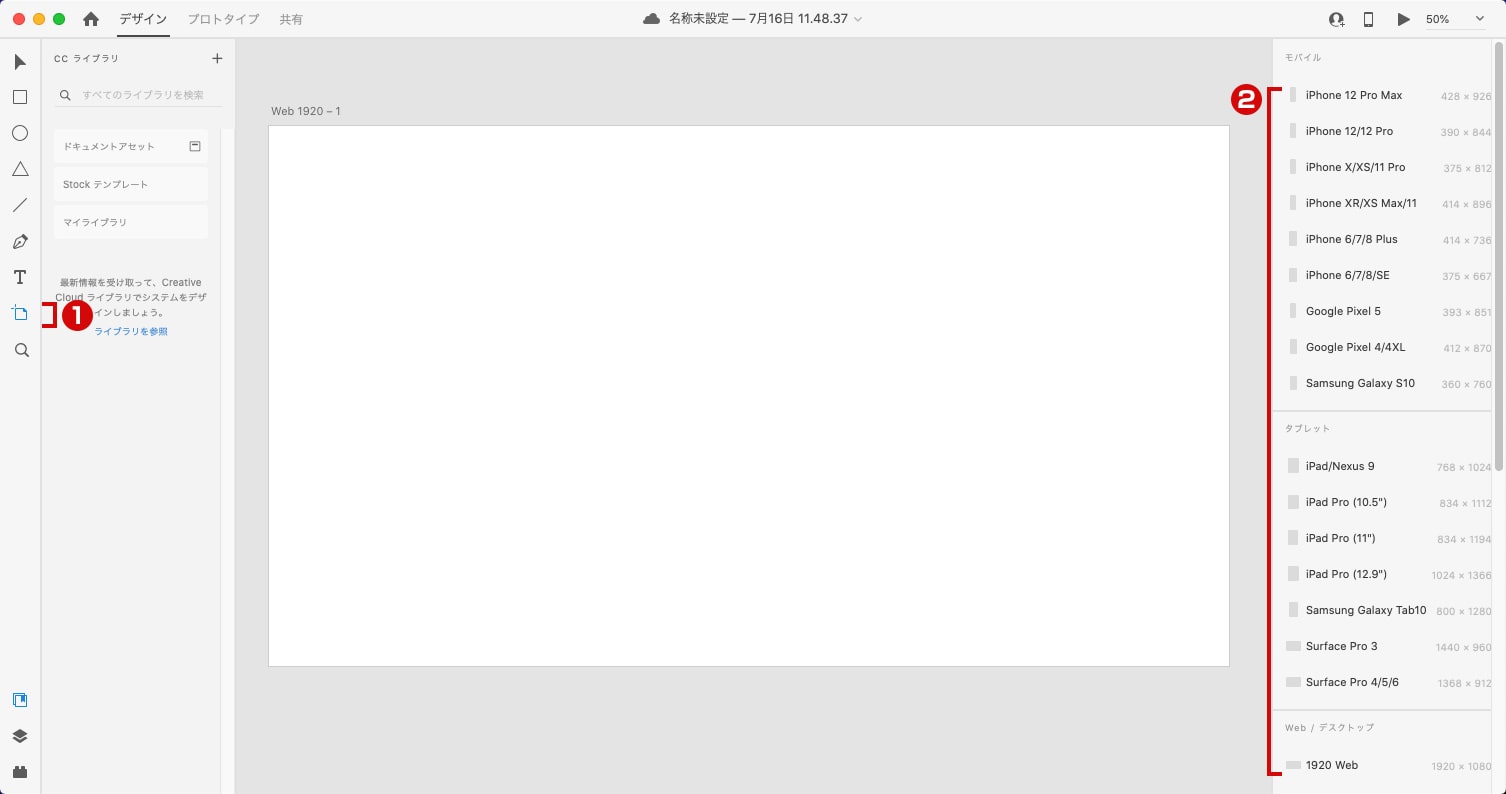
ツールバーの【1】をクリックすると【2】のように様々なデバイスが出てくるのでクリックするとボードが追加されます。

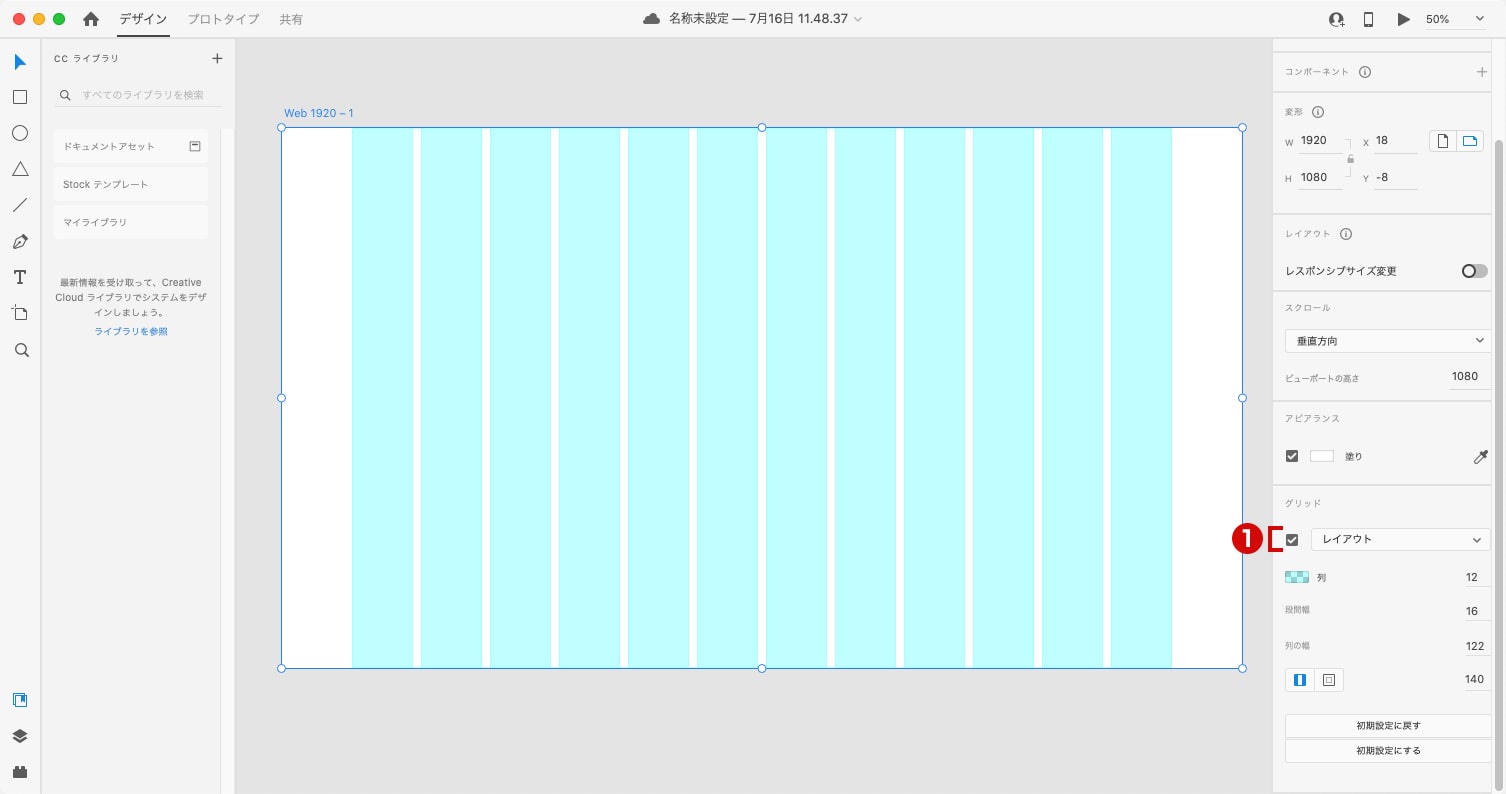
XDには「レイアウトグリッド」という機能があり、これがすごく便利!

ボードを選択した状態で【1】にチェックを入れるとガイドが出てきて、グリッドレイアウトデザインをする時にとても便利そうです。
「グリッドレイアウトデザイン」をする時に便利な機能が「レイアウトグリッド」という名前なのがちょっと引っかかるところですが、これは本当にいいツール!

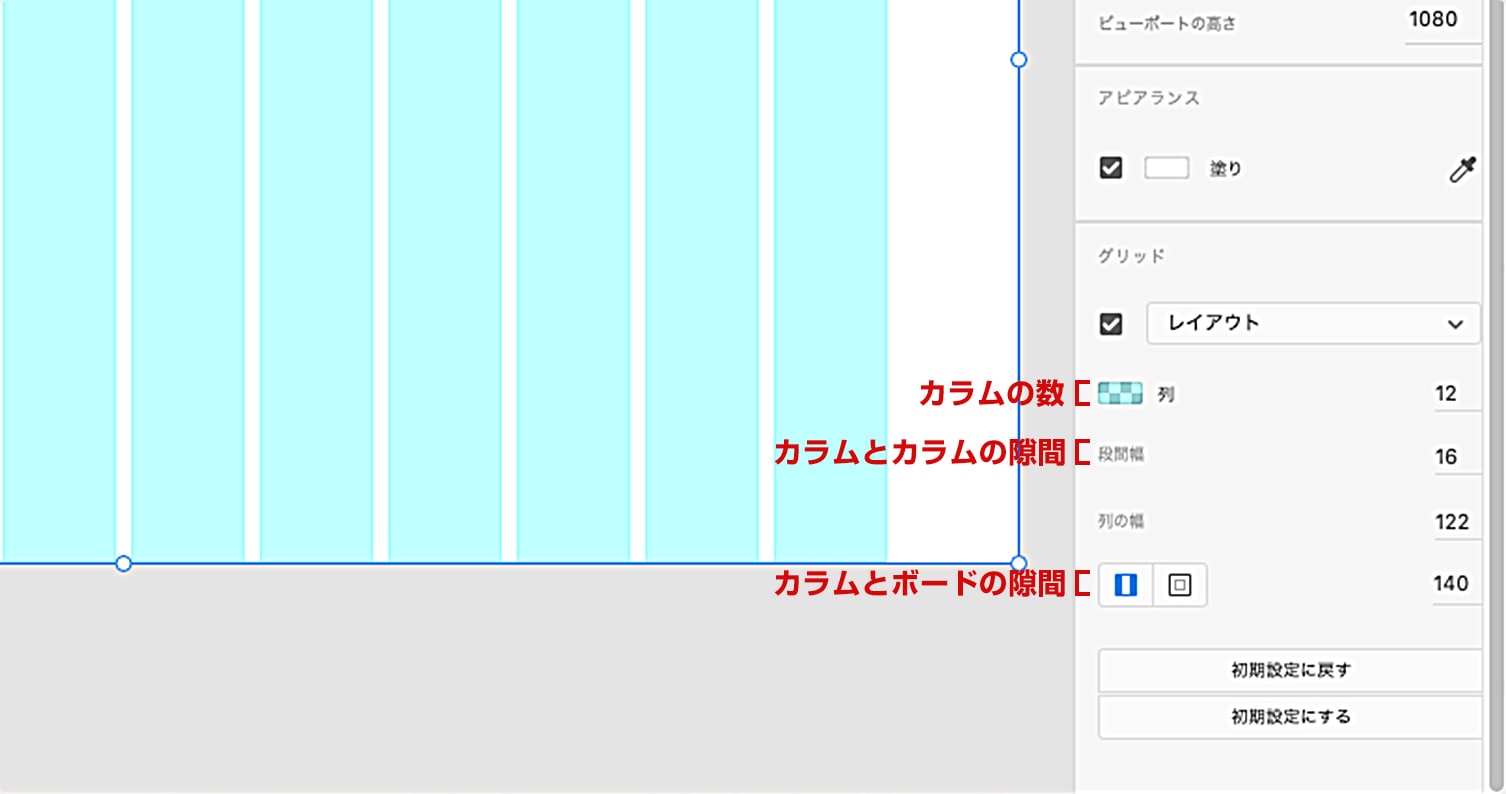
ここからそれぞれカラムの数やマージン・パディングの調整ができます。

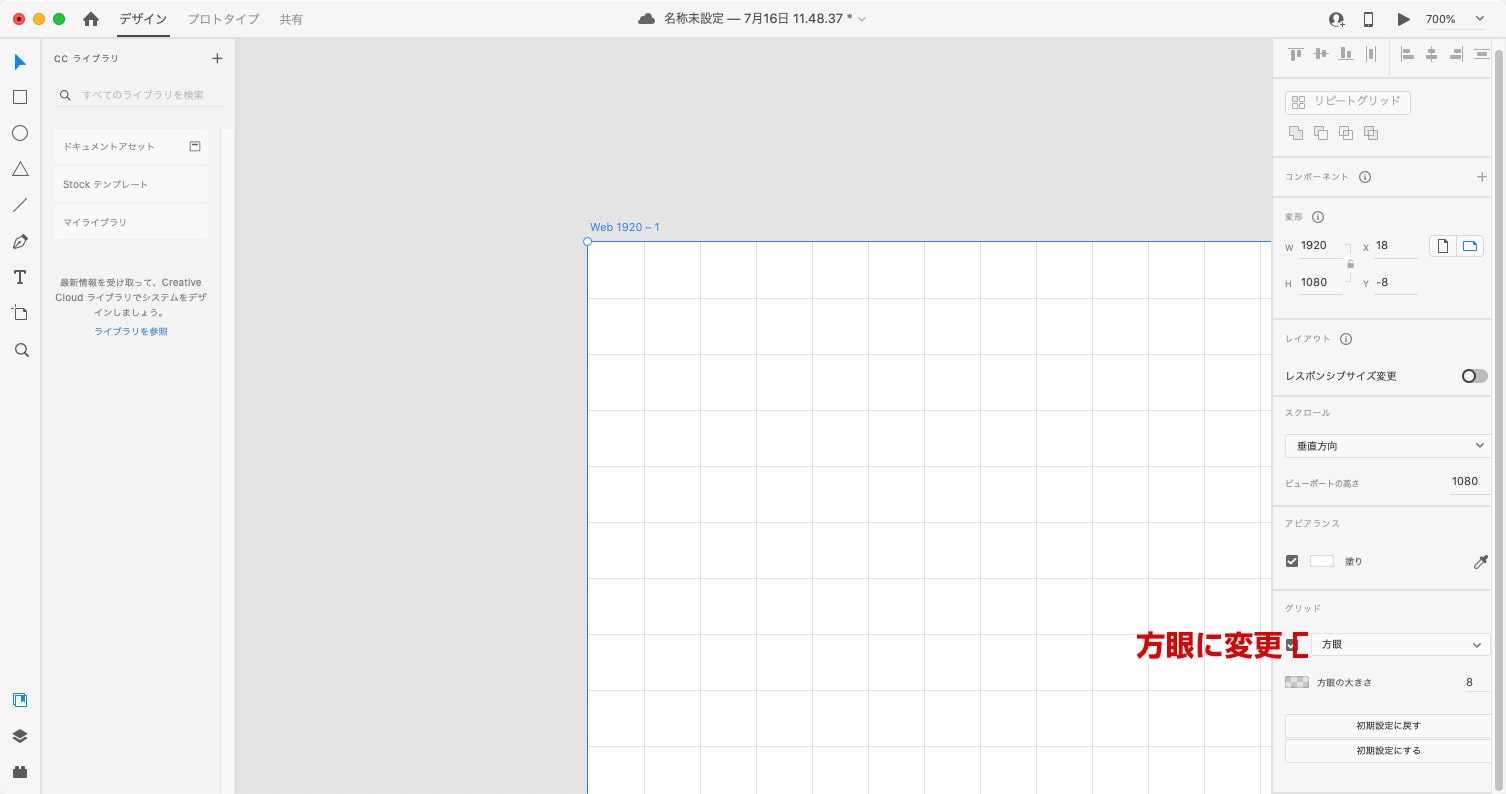
また、ここを「方眼」にするとこんな風にも。
方眼のサイズも変更できます。
XDではガイドの作成ももちろんできますが、Photoshopのようにボードの周りに定規が表示されていないため、少し独特な方法になります。

ボードの上下左右にマウスを持っていくとハイライトする部分があるのでそこからドラッグしていくとガイドを作成することができます。
なお、ガイドはピクセルにスナップしてくれるのでピクセルの間にガイドが作成されてしまうことはありません。
これはすごくいいですよね。
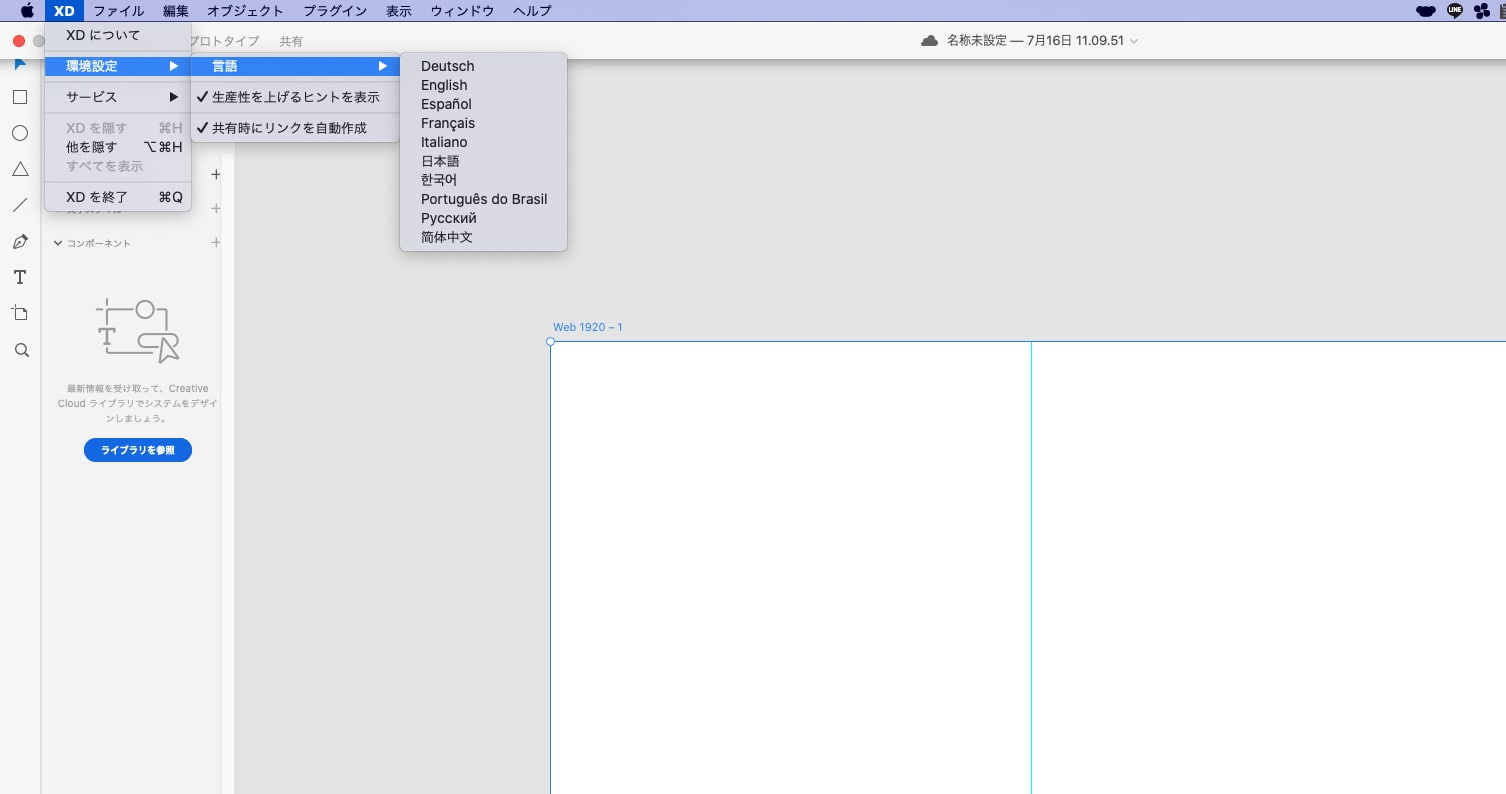
これ、大きなデメリットの一つだと思いますが、XDには環境設定が、「言語の選択」「ヒントの表示の有無」「共有時のリンクの自動設定」しかありません。

XDでできることが限られているため、必要ないのかもしれませんが、個人的にはやはり定規の表示は欲しいし、Photoshopの連携を考えると自由変形時の「Shift」キーの扱いを選べるべきじゃないでしょうか。
個人的にはやはり画面が眩しいのが気になるので、カラーテーマとか変更できるといいのですが、プラグインなどで対応できたりするのでしょうか。
そういったところも調べていきます。
デザインを何も初めていない状態ですが、長くなってきてしまったので今回はここまで。
何にせよ、新しいアプリをいじるのは楽しいですね。
Adobe XDを勉強しています