ドウゲンノブタケ
「天国大魔境」について語りたいことがたくさんあります。
- #ディレクション
- #Webデザイン
- #コーディング
- #グラフィックデザイン
- #写真撮影

Post - 2020.07.16
こんにちは、ガハクのWebデザイナー兼コーダーのドウゲンです。
最近Netflixの「呪怨」を見ています。
ホラーが苦手なのに・・・
なので、全然進まないです。
1話30分ほどなのですが、1日に1話しか見れません。
実際にあった事件のニュースが流れたりすることで、現実世界とつながっている感じがしてますます怖いです・・・
さて、今日はPhotoshop CCの超便利機能「画像アセット生成」についてです!
「そもそも画像アセットって?」という人も多くいらっしゃると思います。
嘘みたいな機能なんですけど、Photoshopで、レイヤー名やグループ名を画像の拡張子をつけた名前にすると、
そのレイヤー、グループが画像として書き出される機能なんです。
と、僕が初めて聞いたときは「どういうこと?」でした。
とりあえず、やってみましょう!

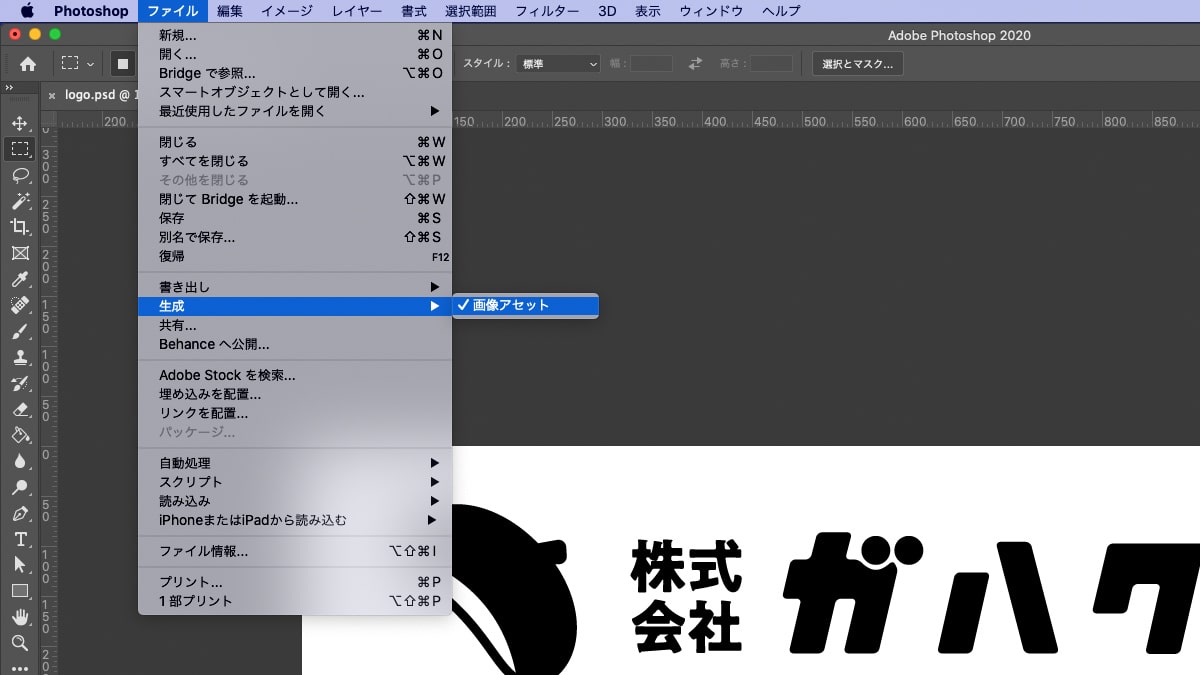
ツールバー:ファイル > 生成 > 画像アセット
を選択し、チェックマークをつけてください。
準備はこれだけでOKです。
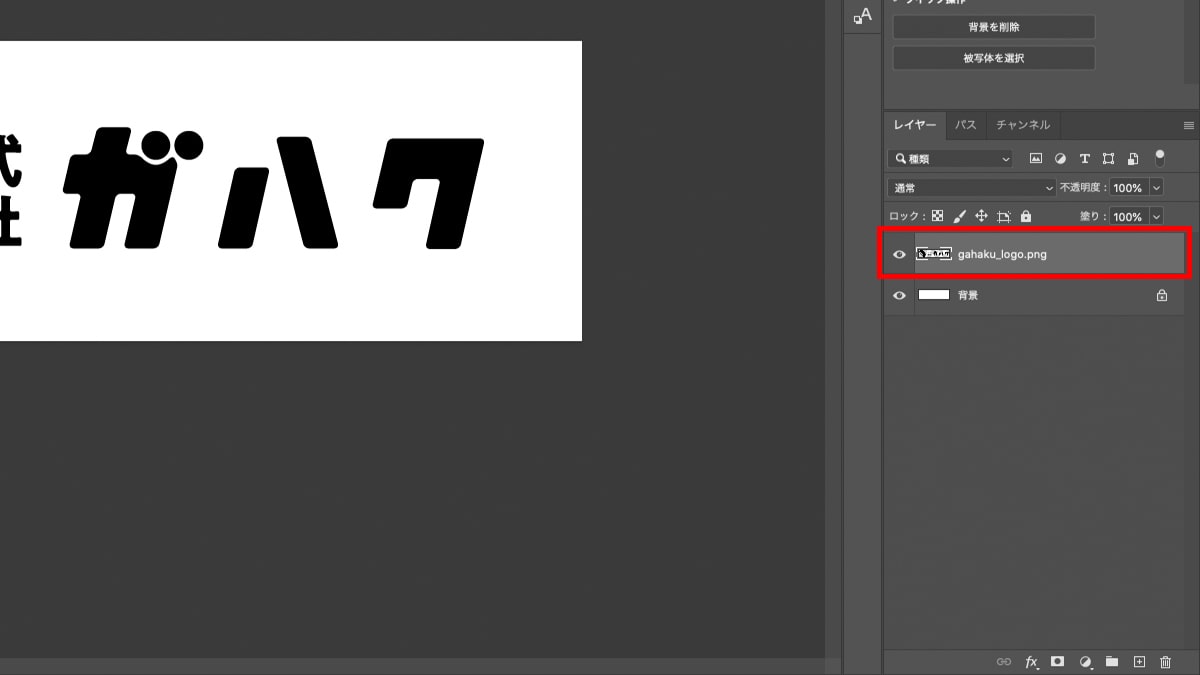
画像アセットにチェックを入れたら、次はレイヤー名を変えます。
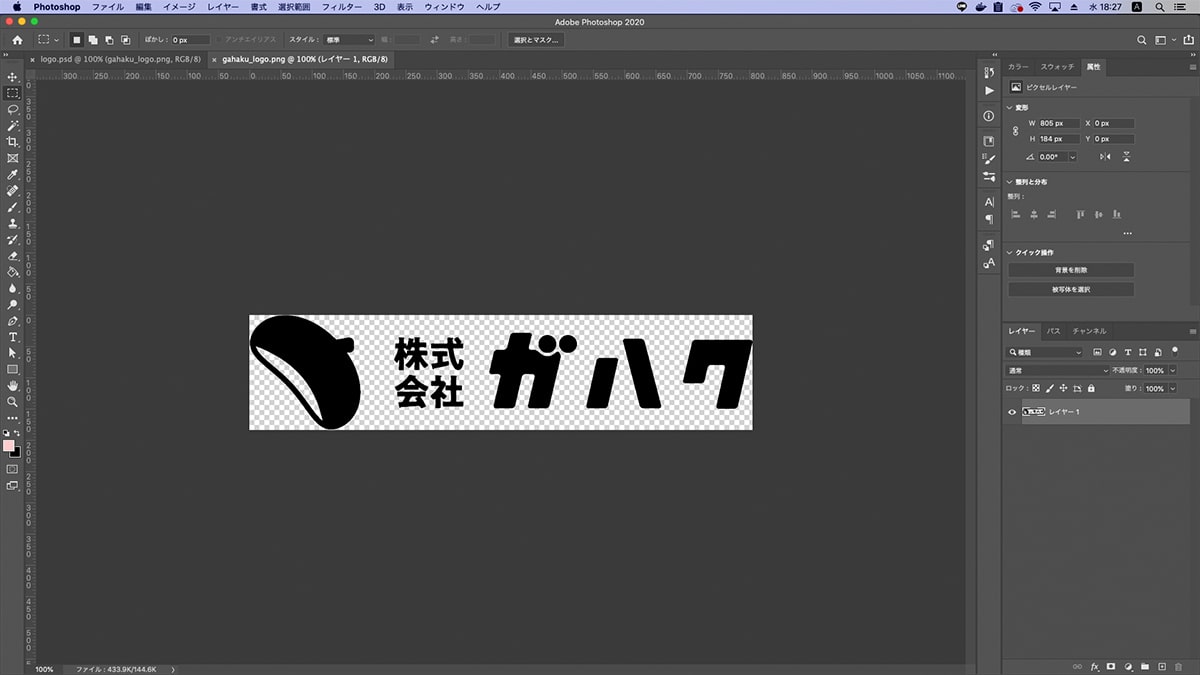
画像のレイヤー名を「gahaku_logo.png」に書き換えてみましょう。

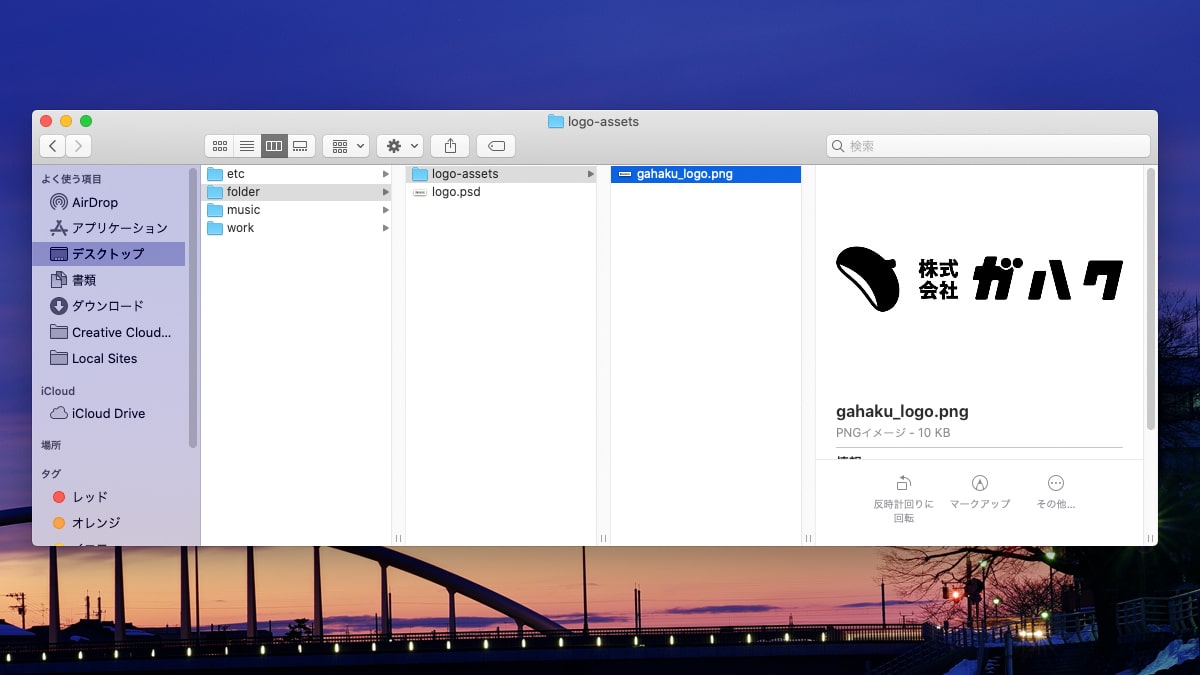
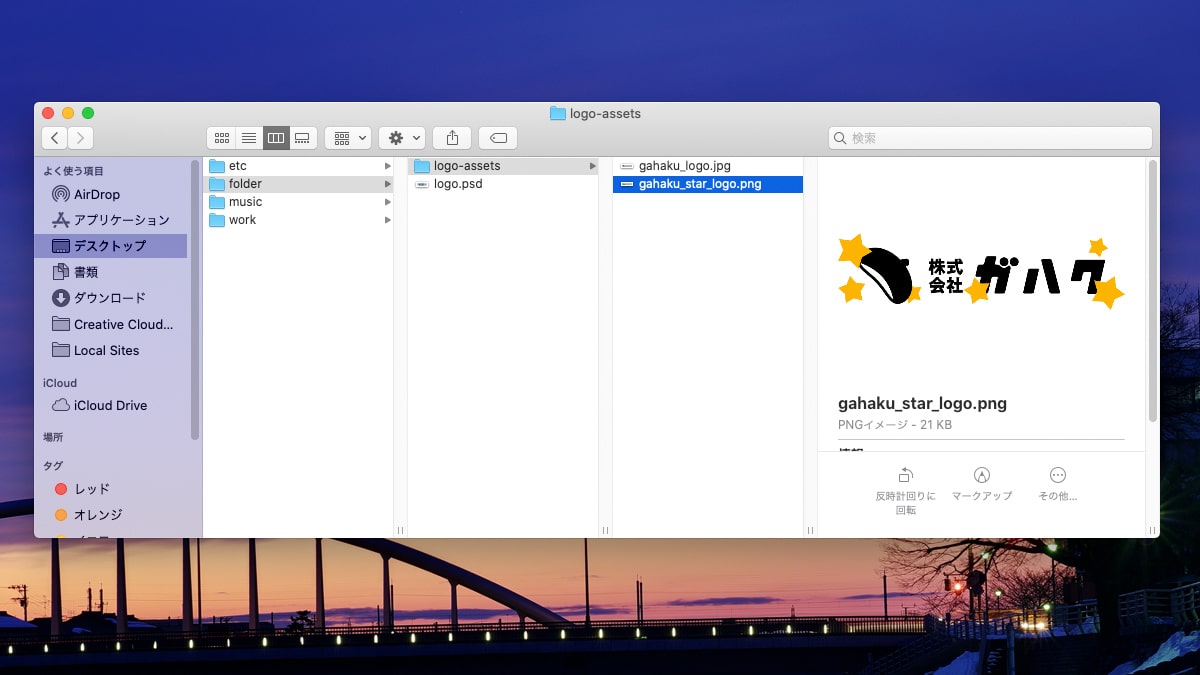
すると、PSDファイルを保存している場所に「ファイル名(今回はlogo)-assets」というフォルダが生成されており、その中に画像が書き出されています!

これだけなんです。
書き出された「gahaku_logo.png」を見てみると背景は透過され
レイヤーに基づいたサイズになっていることがわかります。

画像アセットでは、
の4種類の拡張子が対応しています。
画像アセットはレイヤーだけでなく、グループ化したものを書き出すこともできます。
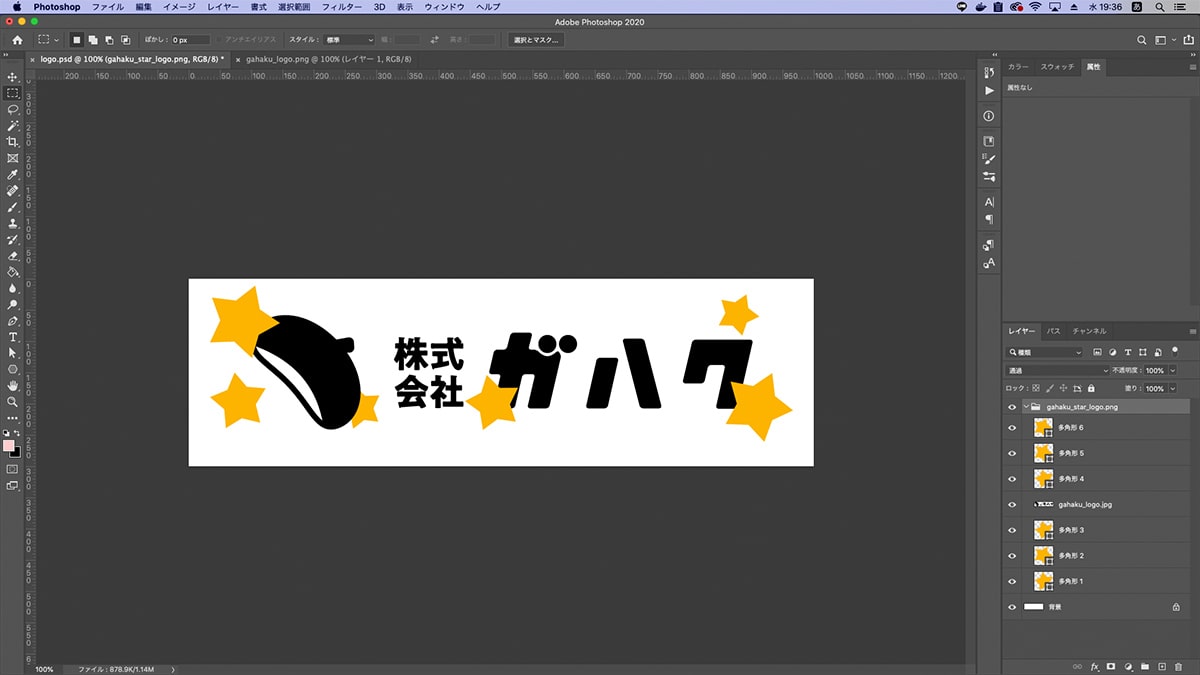
ガハクのロゴの周りに星をまぶしてみました。

星のないロゴのみのレイヤーを「gahaku_logo.jpg」とし、
星をまぶしたものをグループでまとめ「gahaku_star_logo.png」としました。
すると

ファイルが2つ生成されており、「gahaku_star_logo.png」の方は星がまぶされています!
画像を書き出す際、フォルダを別けたいこともあるかと思います。
そんな希望もお任せあれです!
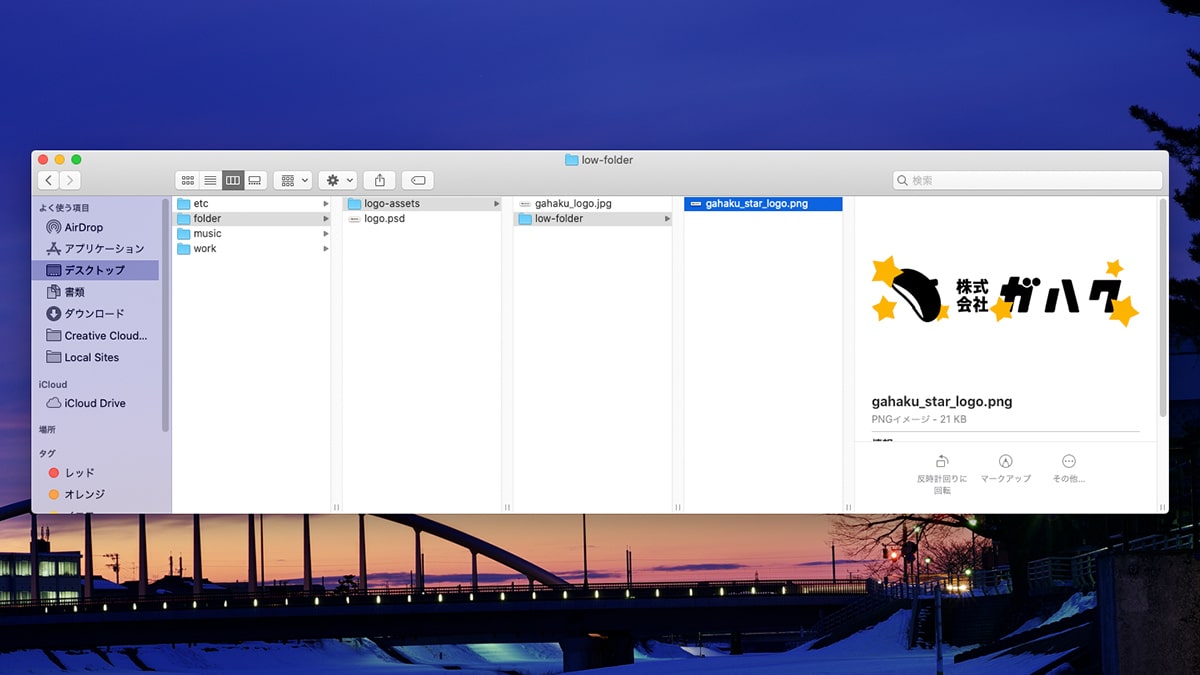
レイヤー名、グループ名の前に「〇〇(フォルダ名)/」をつけるだけで大丈夫です。
先程の星をまぶしたグループを
「low-folder/gahaku_star_logo.png」
としてみました。

このように、フォルダが生成されその中に画像が格納されています。
画像のサイズを変えたい場合には「〇〇(数値) gahaku_logo.png」と数値の後に半角スペースを入れ、その後にファイル名を入れます。
「200% gahaku_logo.png」
2倍のサイズで書き出し
「200 x 100 gahaku_logo.png」
横 200px、縦 100px で書き出し
※「x」は小文字のX(エックス)です。
もちろん、jpgやgifの時も同じように数値を追加すれば大丈夫です!
画質を変えたい場合には「gahaku_logo.png〇〇(数値)」とファイル名の後に数値を入れます。
こちらは半角スペースは不要です。
「gahaku_logo.jpg6」
「gahaku_logo.jpg60%」
画質を60%で書き出し。
「gahaku_logo.png24」
24bitで書き出し。
※8、24、32の3種類があります。
※GIFは画質の変更は出来ないようです。
これまでレイヤーを隠したりしながらスライスで画像を作っていましたが
画像アセットの機能を使えば作業スピードが格段にあがります。
この機能がある限りWebデザインはPhotoshopでやり続けるだろうな、
と思うくらい好きな機能です!
まだ、使ったことがない人は一度試してみてください!