ドウゲンノブタケ
「天国大魔境」について語りたいことがたくさんあります。
- #ディレクション
- #Webデザイン
- #コーディング
- #グラフィックデザイン
- #写真撮影

Post - 2020.06.03
こんにちは、Webデザイナー兼コーダーのドウゲンです!
この2ヶ月くらいNetflixで映画ばかり見てました。
今更見たんですけど、インターステラーがめちゃめちゃ面白かったです。
まだの方は是非!
さて、今回はこれからPhotoshopでWebデザインをしたいと思っている人向けに、まずやっておくと良い環境設定について紹介します!
印刷物では「ミリメートル(mm)」や「センチメートル(cm)」を使いますがWebの世界ではピクセル(pixel)を使います。
一応ミリメートルからピクセルへ変換する数式なんてものもあるのですが、当然覚えていません!
ちなみに「ピクセル(pixel)」は「px」と表示することが多いので、併せて覚えておきましょう。

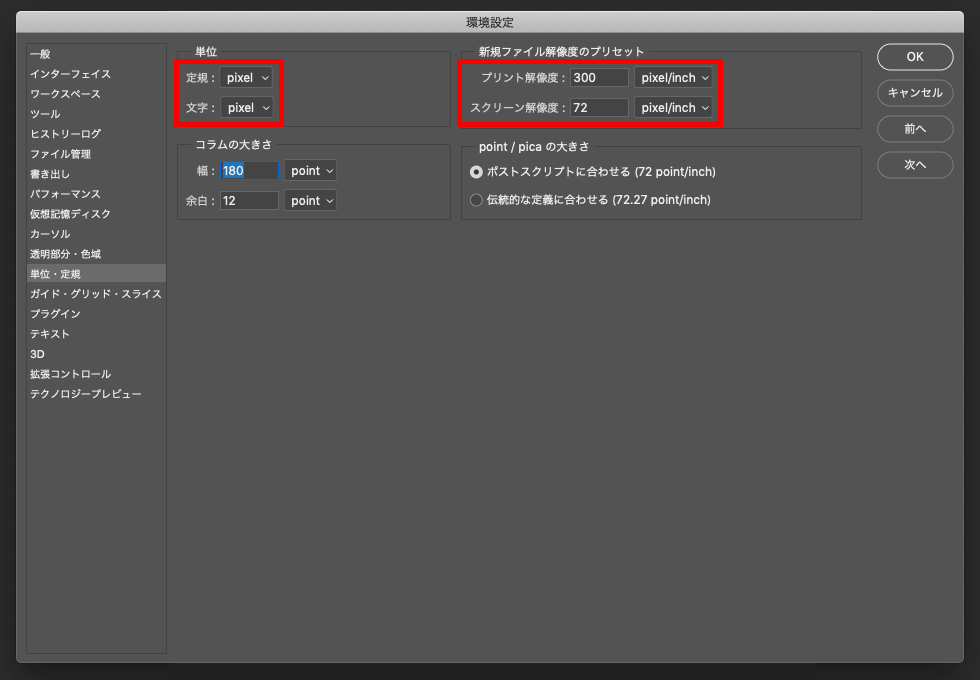
ツールバー:環境設定 > 単位・定規
を選択し、「単位」の定規、文字を「pixel」に変更してください。
「新規ファイル解像度のプリセット」の単位も「pixel/inch」に変更してください。

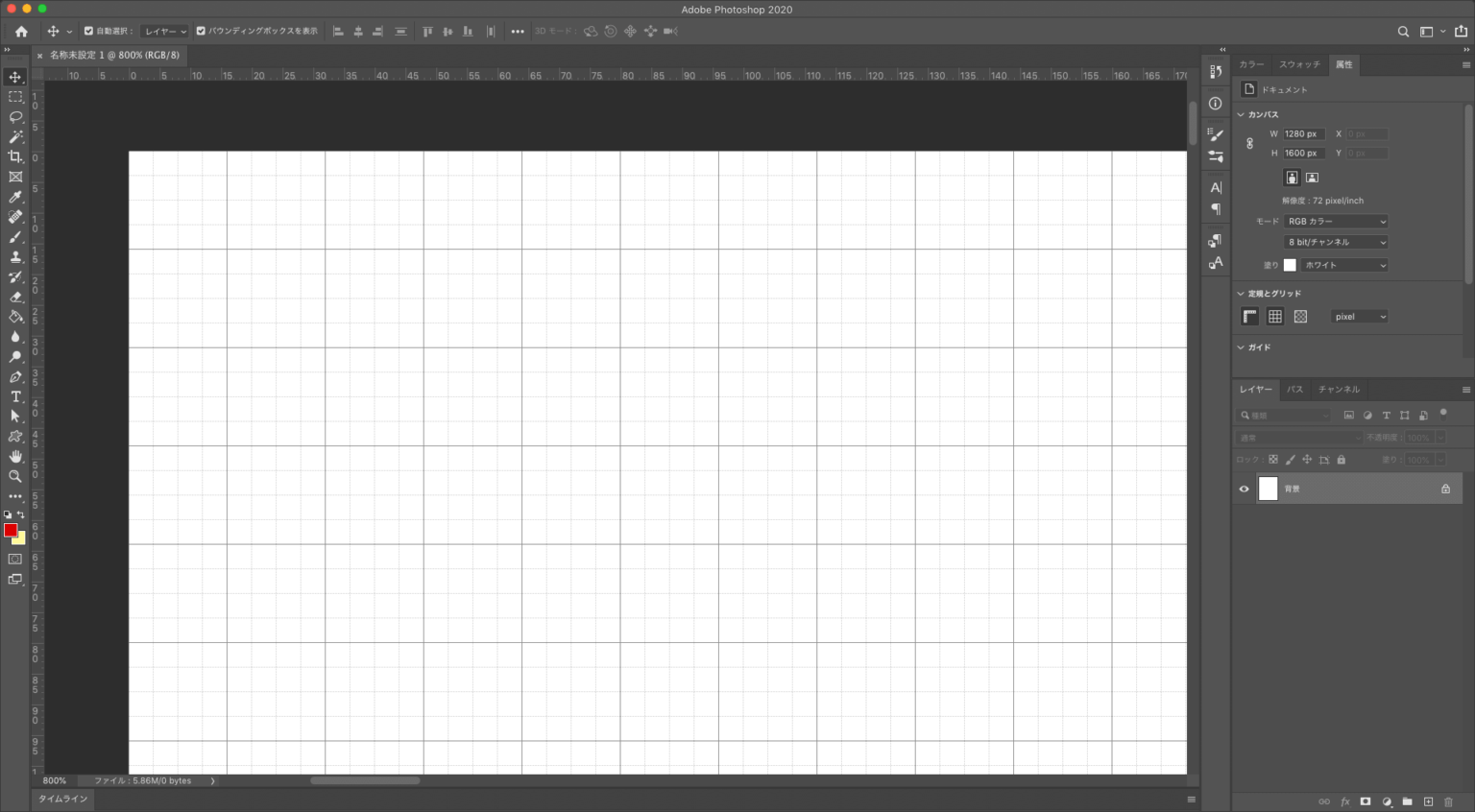
グリッドというのは上の画像のグレーの線のことで、必要不可欠な機能ではありませんが、余白などをいちいち計らなくても良くなるので、僕はよく使っています。

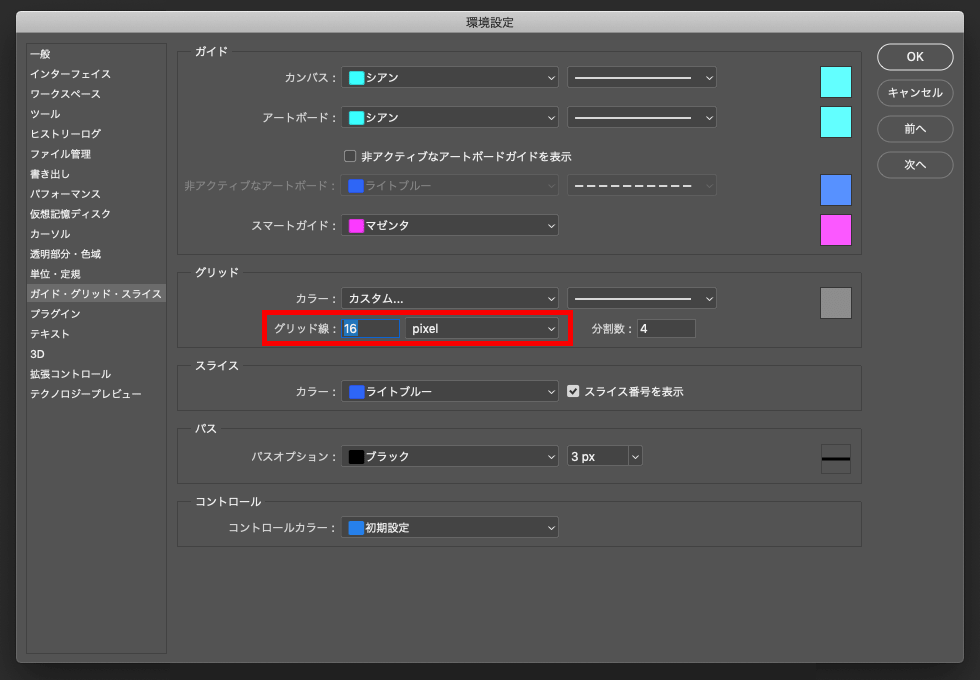
ツールバー:環境設定 > ガイド・グリッド・スライス
を選択し、グリッド線の単位を「pixel」に変更してください。
グリッド線の数値は、任意で大丈夫です。
Webデザインを10px単位でする場合には10でも良いですが、僕は8の倍数でデザインすることが多いため、グリッド線を16に、分割数を4にして小さいマス目1つを4pxに設定しています。
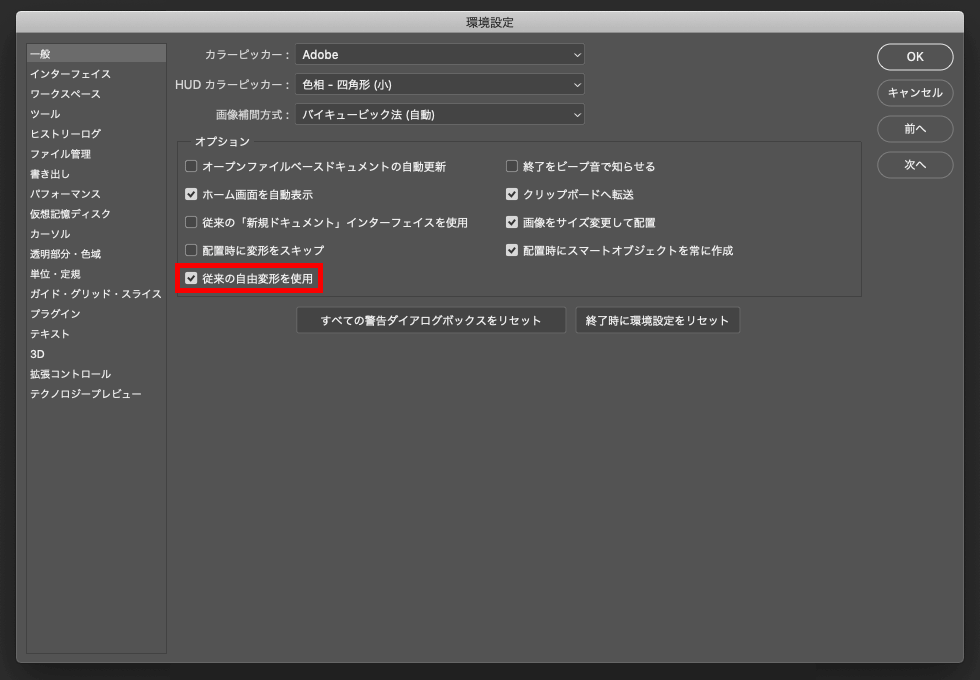
何年か前にPhotoshopが炎上したことがありました。
それまでオブジェクトの自由変形の時にはShiftキー押下で縦横比固定だったものが逆になり、基本が縦横比固定で、Shiftキー押下でこの固定が解除されるようになり、当時SNSでは阿鼻叫喚の様を呈していました。

それを従来の「Shiftキー押下で縦横比固定」に戻すには
ツールバー:環境設定 > 一般
を選択し、オプションの「従来の自由変形を使用」にチェックを入れてください。
これで、基本が自由変形で、Shiftキー押下で縦横比が固定されます。
IllustratorやLightroomなどは「Shiftキー押下で縦横比固定」になっています。
その他のAdobe製品を使用していないのであれば、この設定はどちらでも良いですが、他のツールも使っているようであれば、従来の自由変形にしておいた方が直感的に操作できるかと思います。
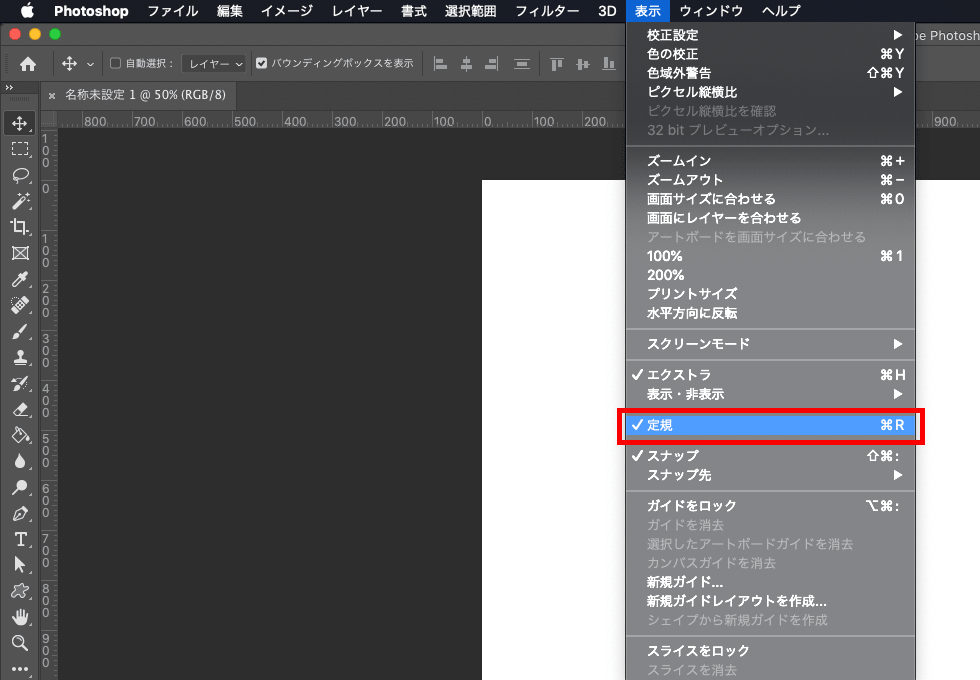
カンバスの左と上に定規を表示させます。
意外と使っていない人が多いですが、個人的にかなり便利な機能の一つだと思っています。

ツールバー:表示 > 定規
にレ点がつけば表示されます。
定規はコンテンツのサイズを測るのはもちろんですが、定規部分からドラッグしていくとガイドが引けるので本命の利用法はこっちです。
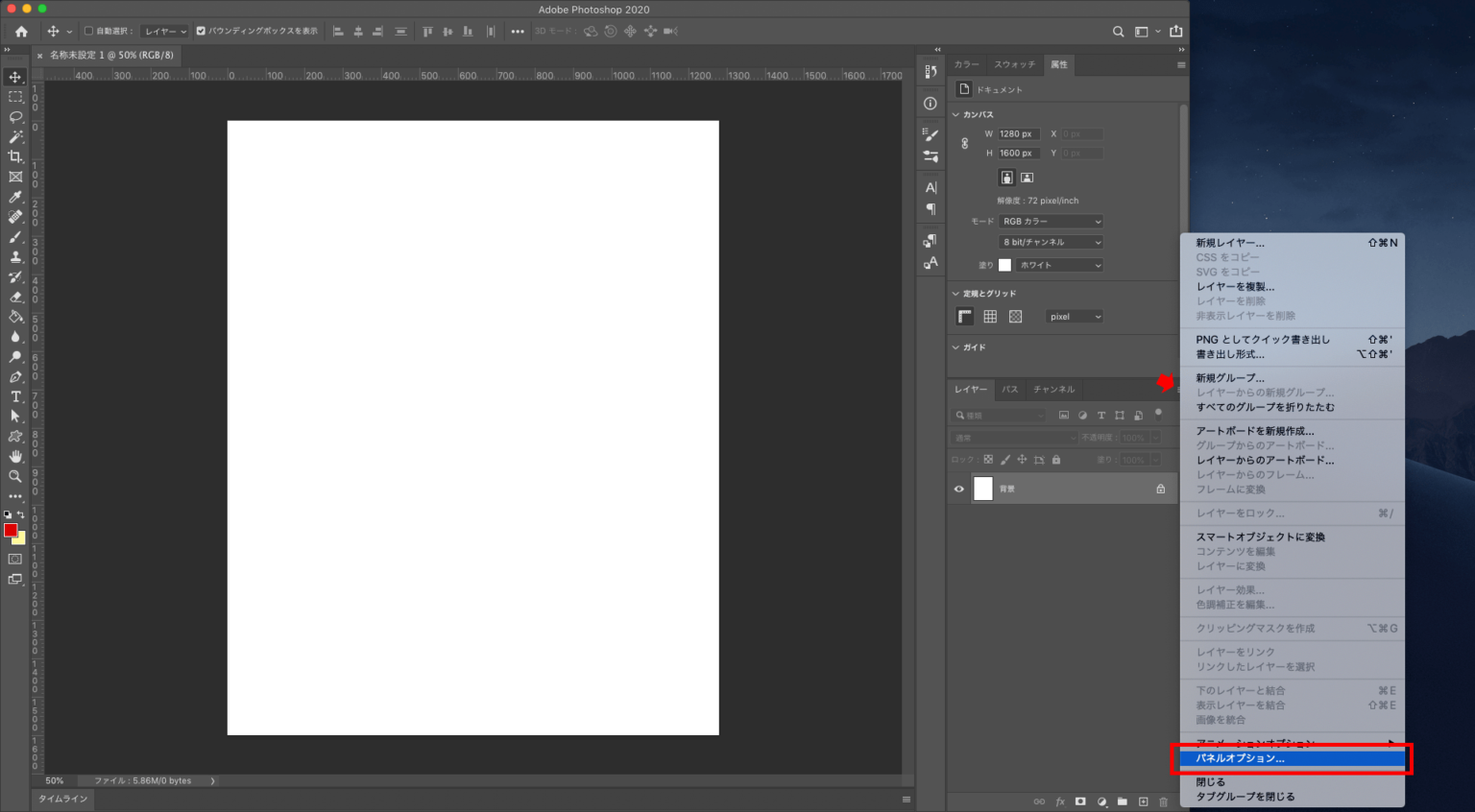
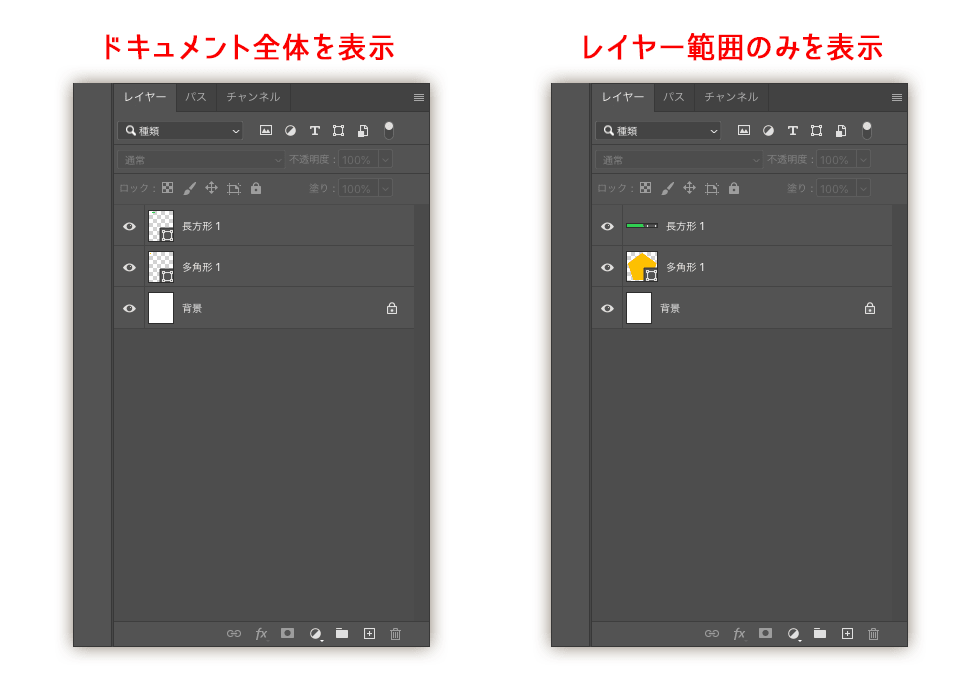
デフォルトだと、レイヤーのサムネールがカンバス全体を表示しているので、サムネールが小さいと見づらいです。

メニューに隠れてしまっているのですが、上記画像の矢印の部分をクリックしてメニューを出し、「パネルオプション」を開いてください。

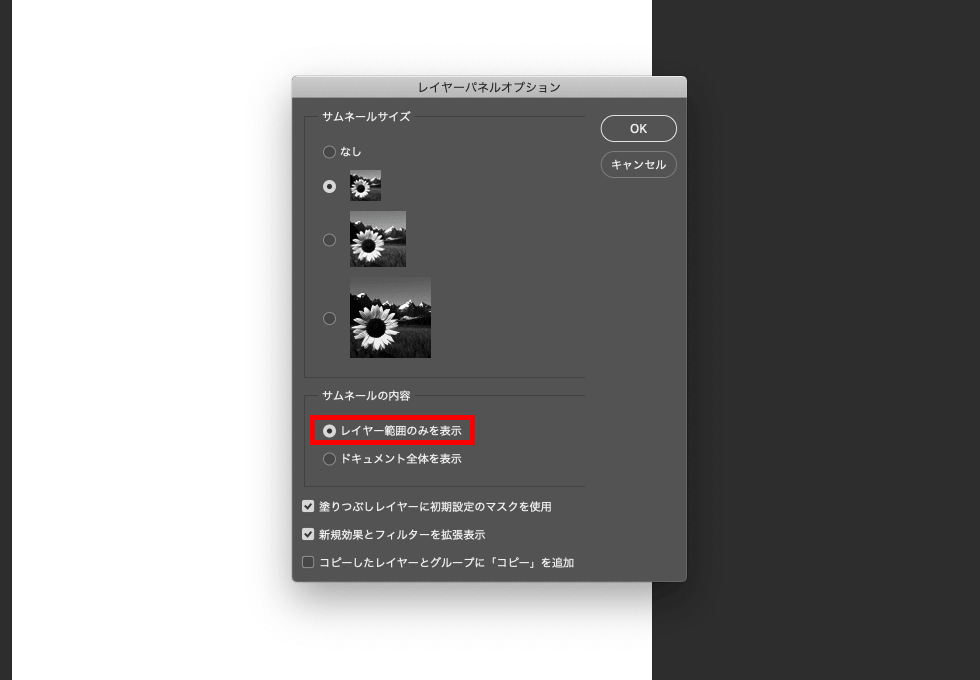
こちらで、「サムネールの内容」を「レイヤー範囲のみを表示」に変更してください。
すると、

サムネールの内容がわかりやすくなります。
また、パネルオプションからサムネールのサイズを変更したり、レイヤーをコピーした時のレイヤー名のお尻に「コピー」と付く機能をオフにすることもできます。
他にも使用しているうちに小さな変更はよくするのですが、今回挙げた5つはかなり重要度の高いものです。
個人個人でどういう設定が使いやすいかは大きく変わると思いますので、一つの参考にしてもらえたら嬉しいです。
心地よいデザイナーライフのためにも、まずは環境設定に時間をかけてみましょう!